Brief —
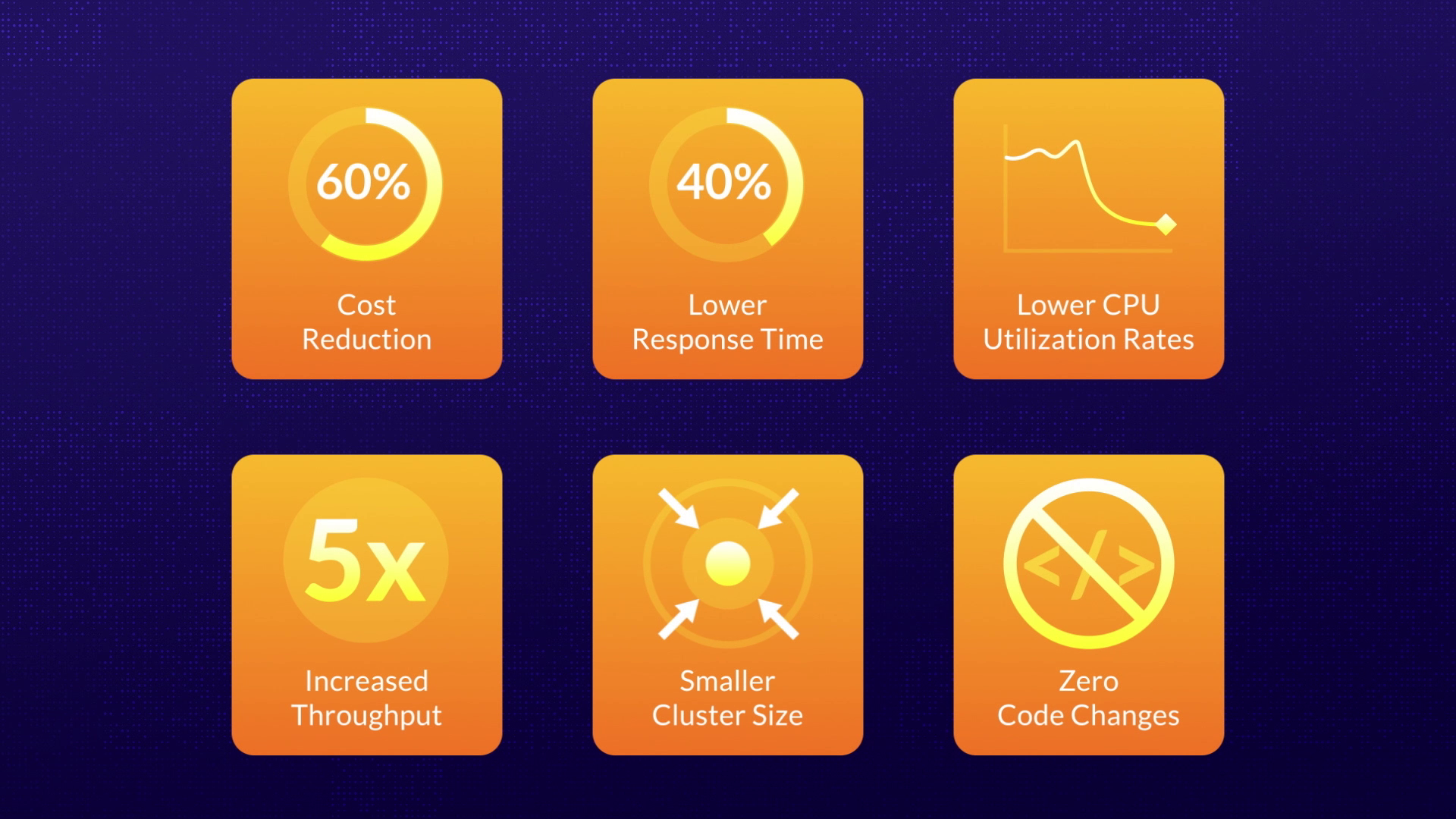
This project aimed to illustrate how Granulate improves performance and reduces infrastructure costs by optimizing resource management at the OS level. The brief called for a dynamic blend of 3D design, data visualization, and FUI elements to represent the flow and organization of server workloads. The final piece combines isometric grids, animated data streams, and abstract systems to convey speed, efficiency, and intelligent optimization.
Credits —
Client: Granulate
Produced by: Laserbee.video
Script: Tal Berkovits, Julia Ehrenfeld
Creative Direction: Tomer Gerbi
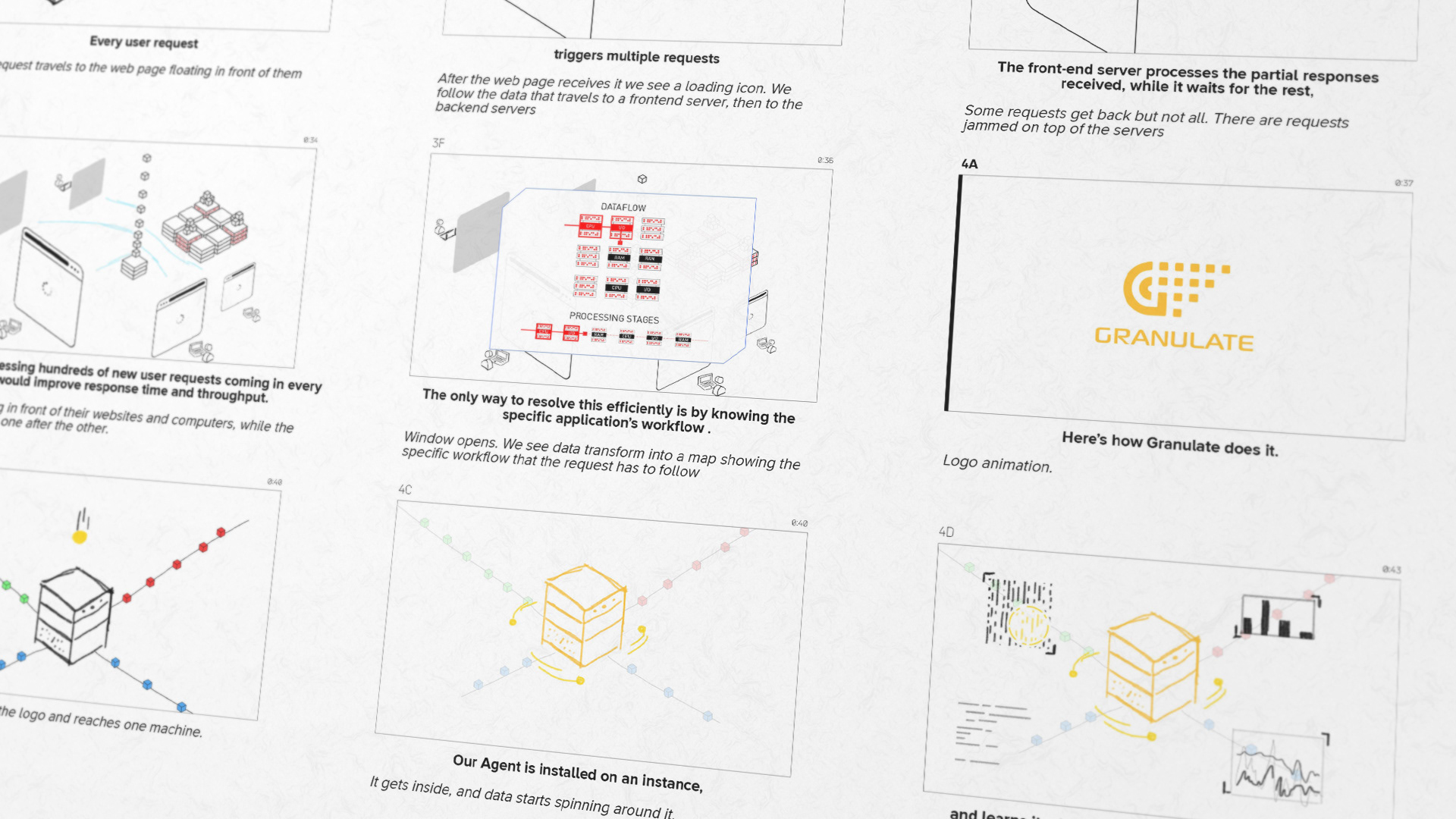
Storyboard, Design, and Animation: Rodrigo Dominguez
Voiceover: Dean Wendt
Sound Design: Tal Steinberg
Produced by: Laserbee.video
Script: Tal Berkovits, Julia Ehrenfeld
Creative Direction: Tomer Gerbi
Storyboard, Design, and Animation: Rodrigo Dominguez
Voiceover: Dean Wendt
Sound Design: Tal Steinberg
Concept
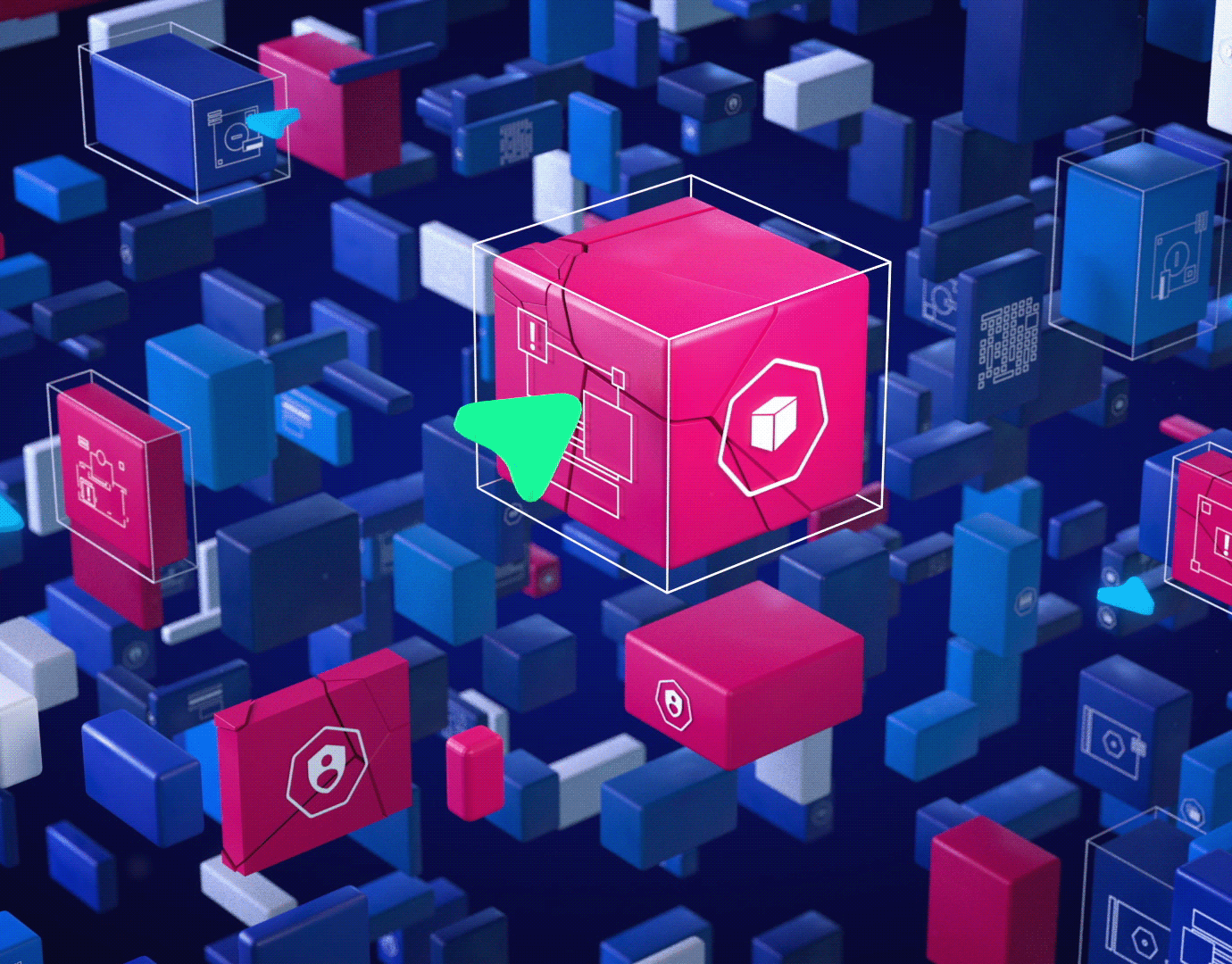
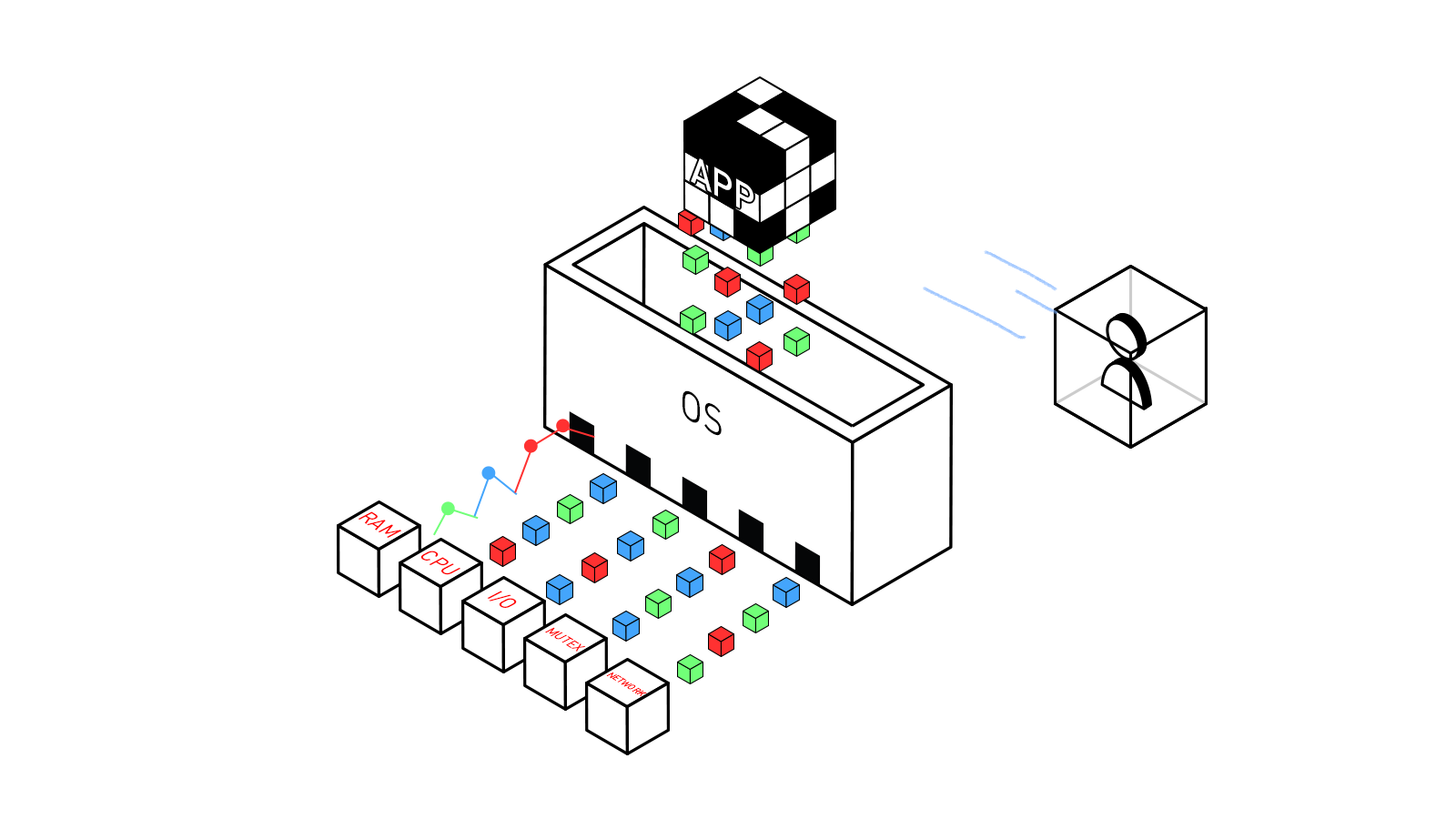
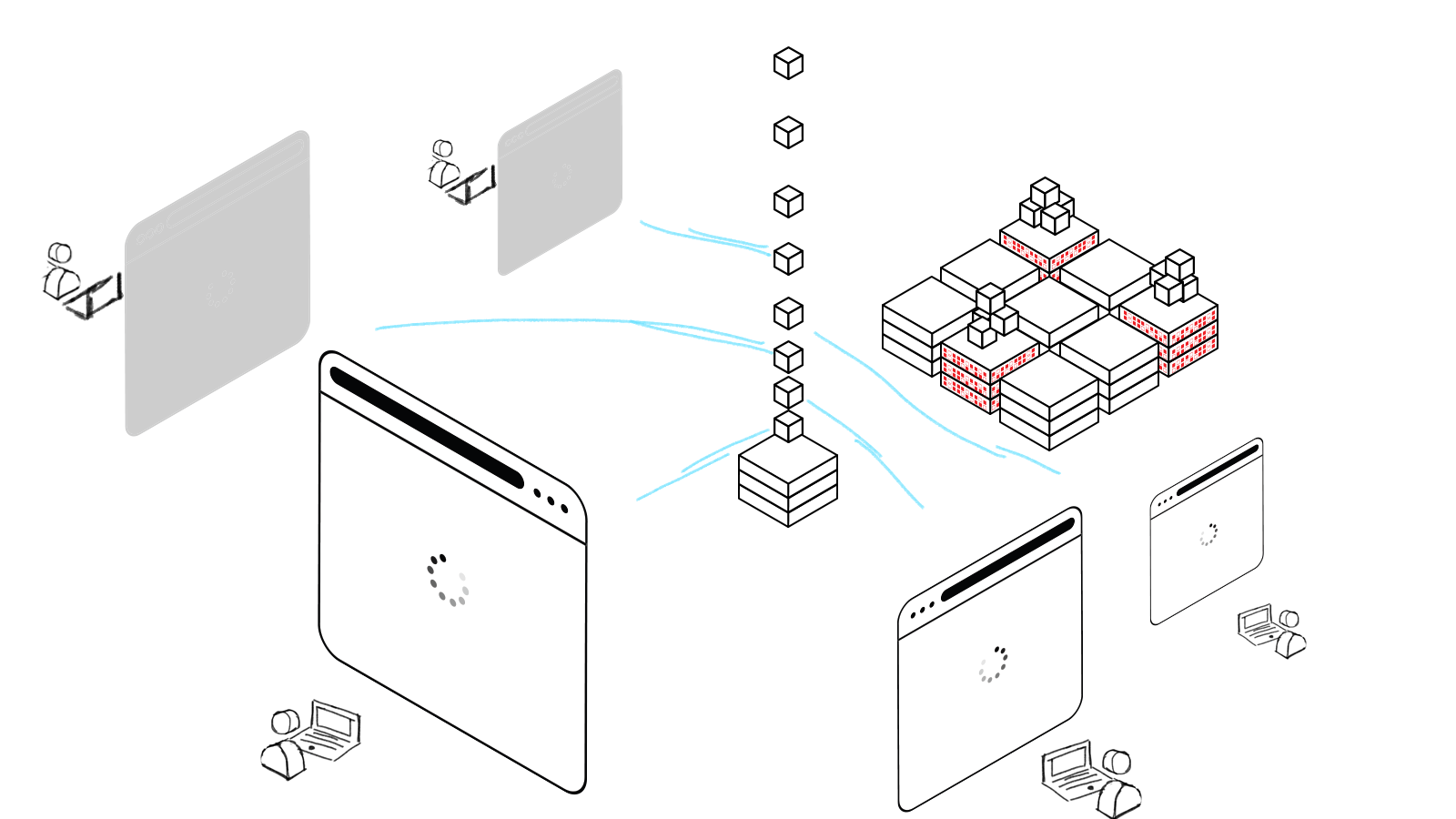
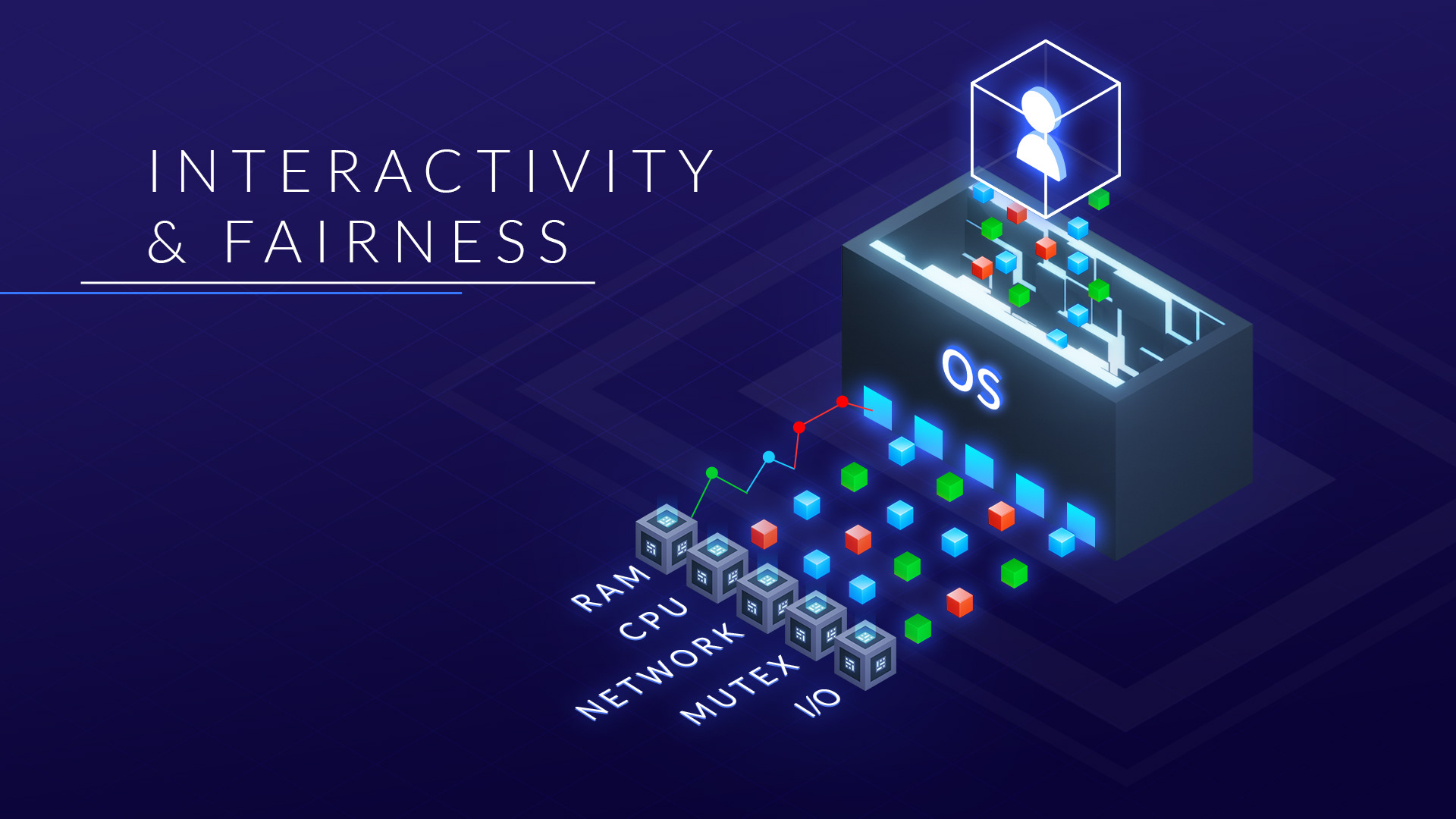
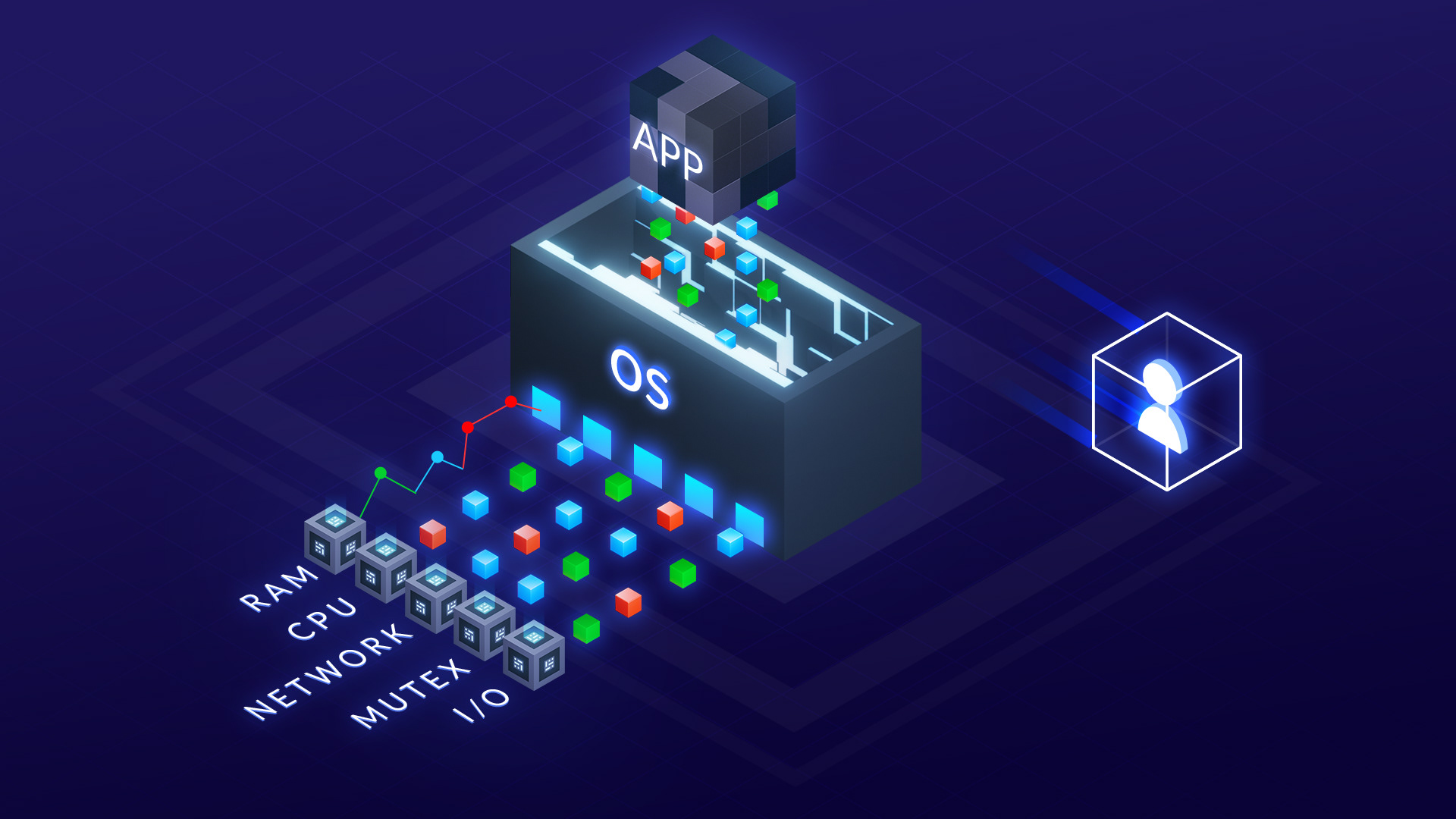
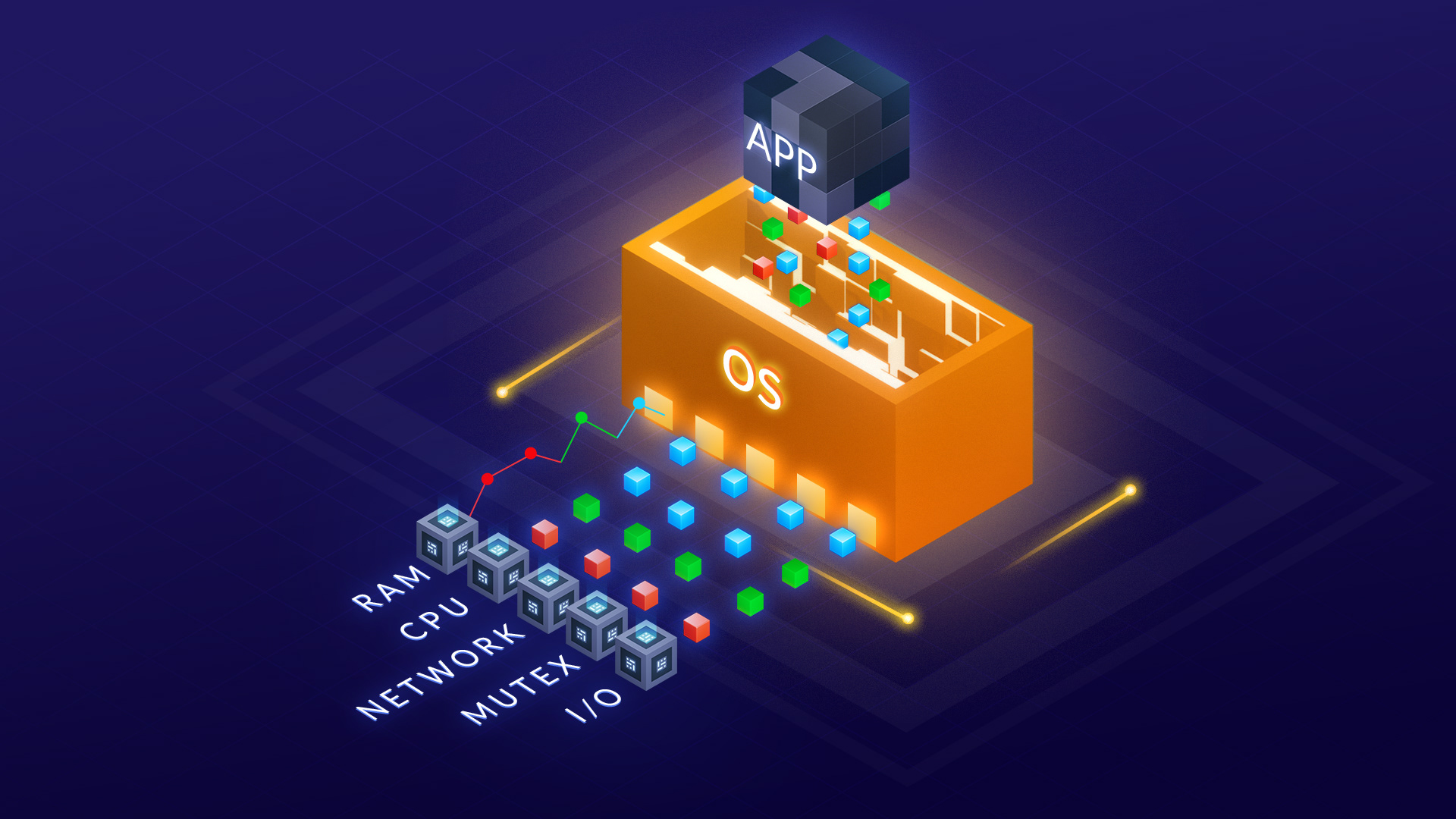
The idea was to show servers working with a lot of data and struggling to keep up with the users demands. This data needs to move faster to avoid slow performance. The OS managing the resources is shown as a sorting box that divides the workload into streams depending on the needs to become faster and more efficient.
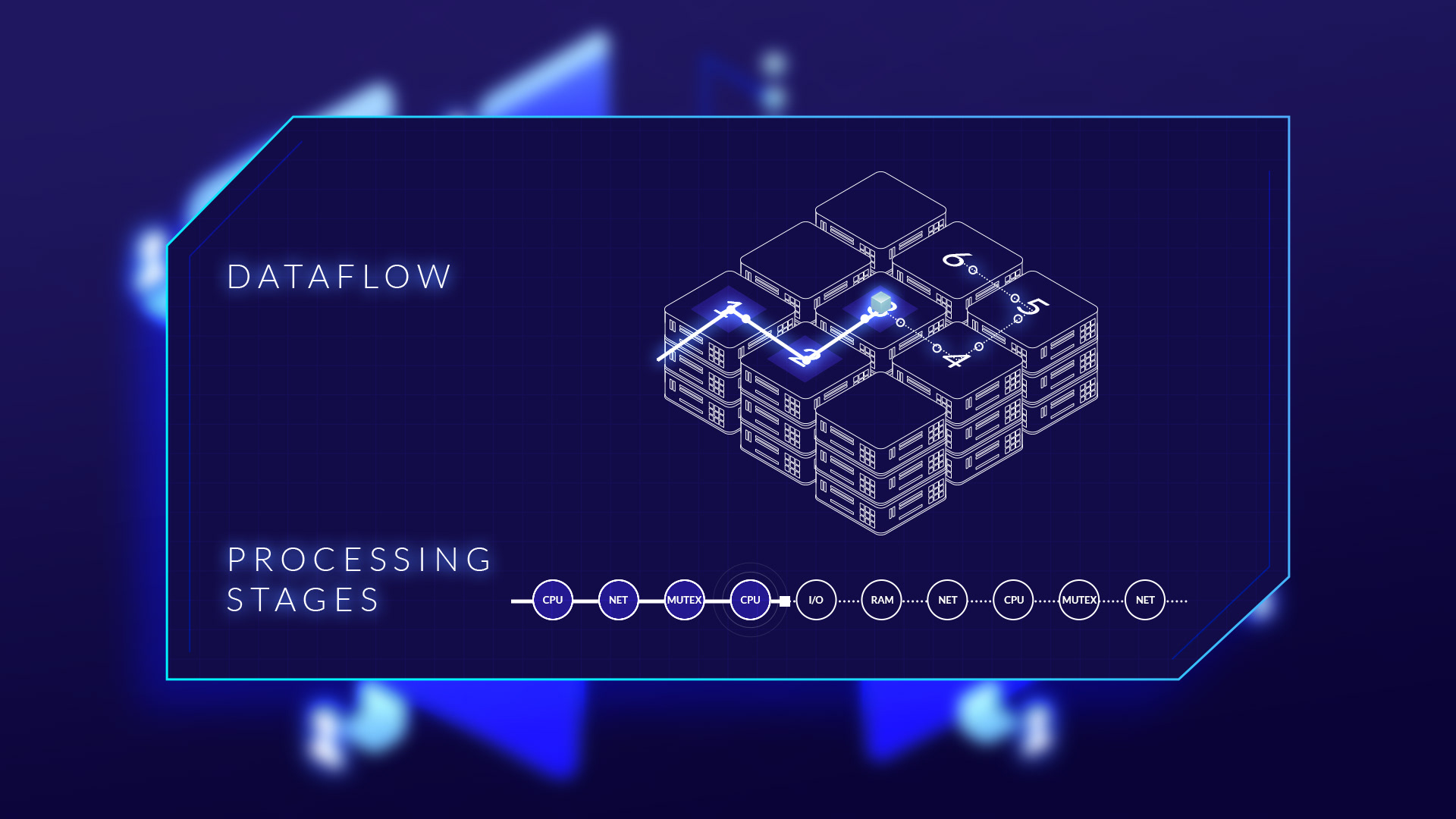
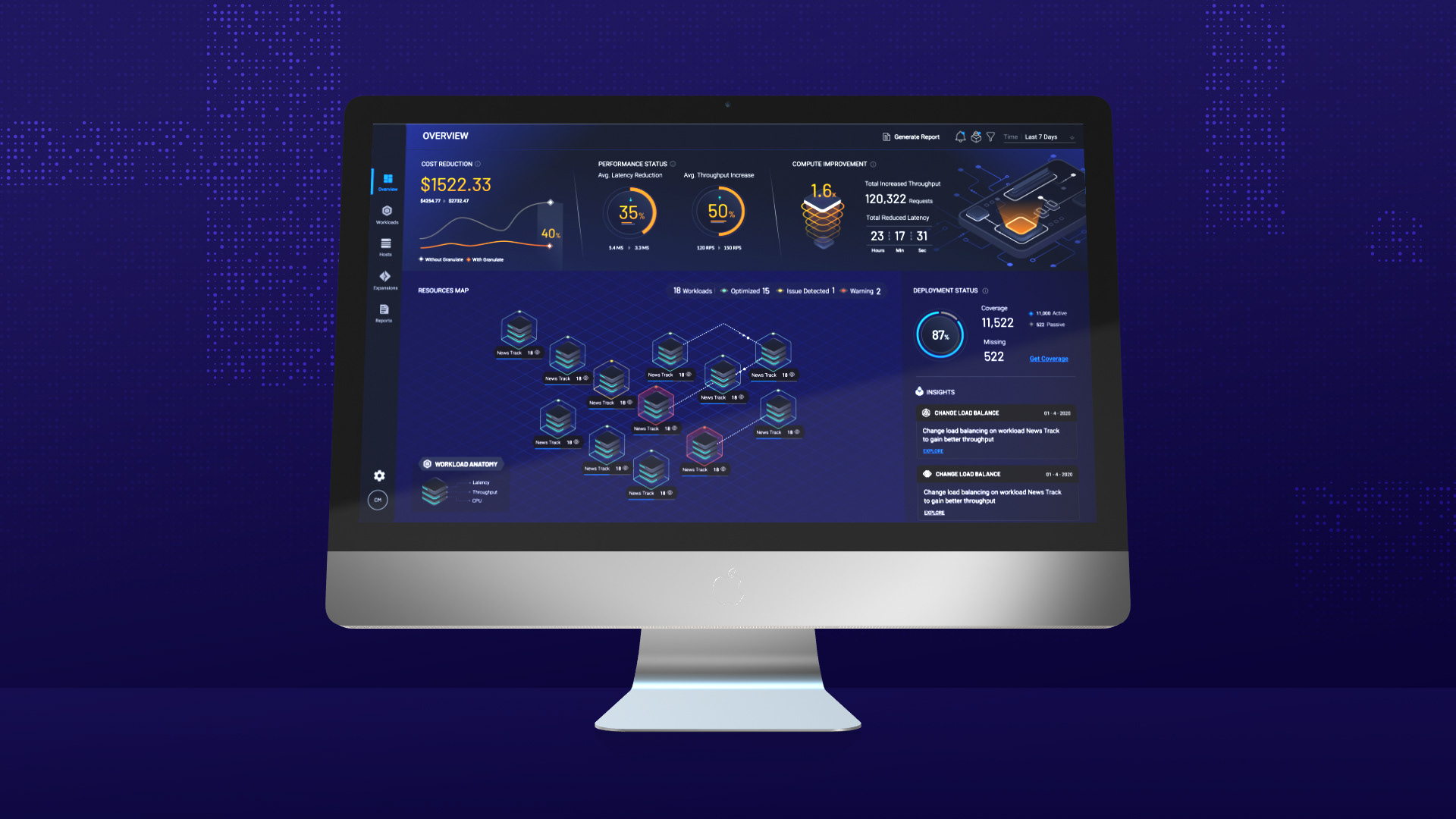
Representation of algorithms and graphs were also designed to imply the calculations made by Granulate to optimize.





Design
Based on the branding assets I choose to go with shades of blue, and yellow/gold colors for the optimization made by Granulate.
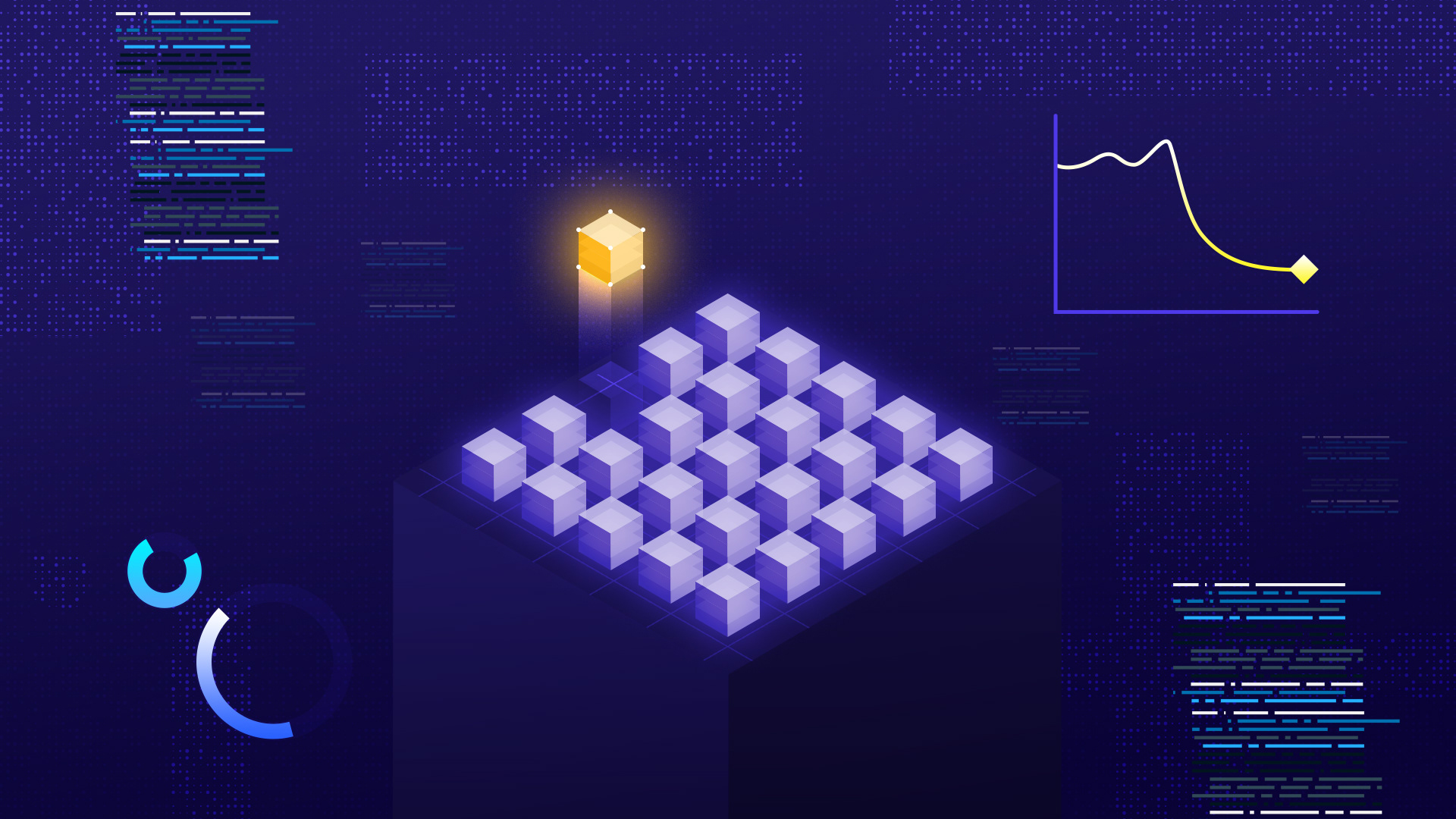
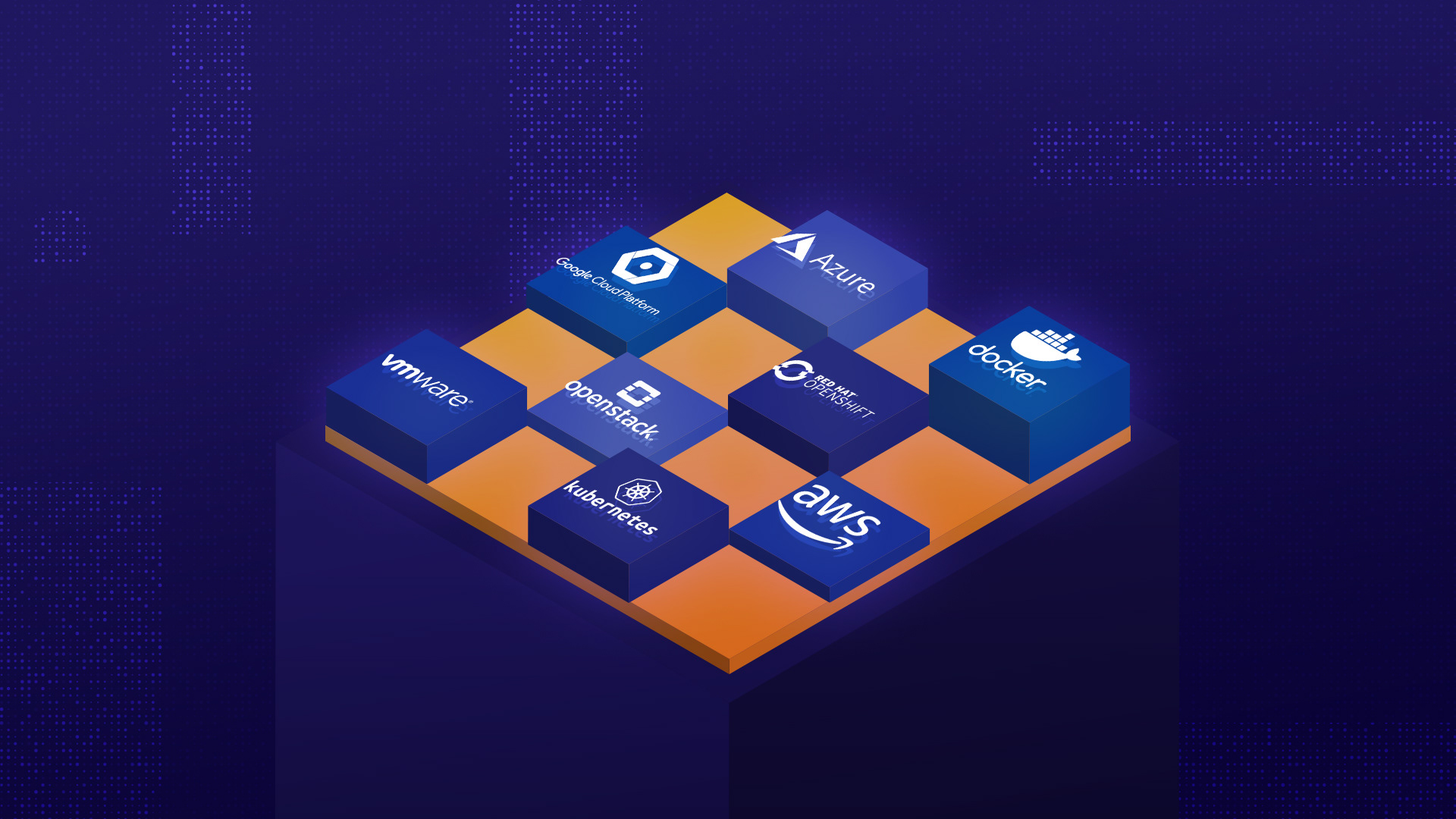
To show the servers array and the data being processed I went with an isometric grid, and a mix of 3D for elements like the OS and servers. The data was designed as colored cubes that travel fast, and that can be grouped to get a more efficient response.
The project is very technological, so it was perfect to show some FUI elements as well representing how the data gets analyzed by Granulate.




















Animation
This project was a nice opportunity to try new tricks. I decided to incorporate Cavalry to my workflow for FUI animations, which makes them pretty efficient when it comes to playback and previewing. And using Blender for 3D elements, working with Animation Nodes for the falloffs and behaviors.
It's always fun to mix different techniques in a single project since it allows for a lot more possibilities than what I can achieve with just one program.